Es ist total ver-rückt ...
Browser-Unterschiede
Verwendung von Browserweichen für den Internet-Explorer
Grade was die Positionierung, Dimensionierung und Fixierung anbelangt,
reagieren die verschiedenen Browser leider sehr unterschiedlich.
Ob und wo es sich dabei um "Fehler" handelt, sei dahingestellt.
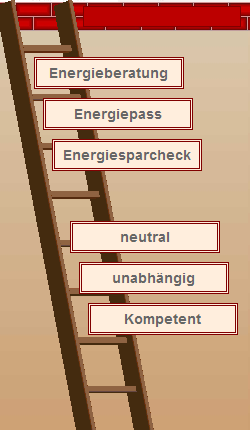
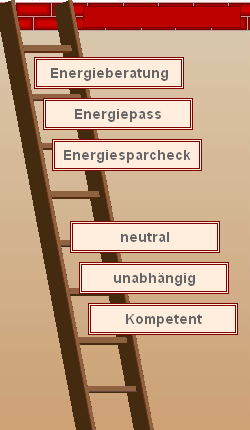
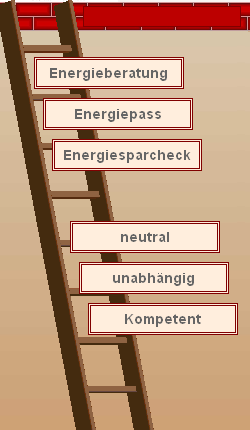
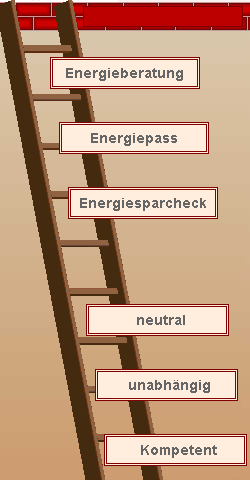
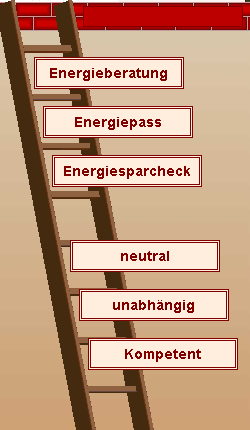
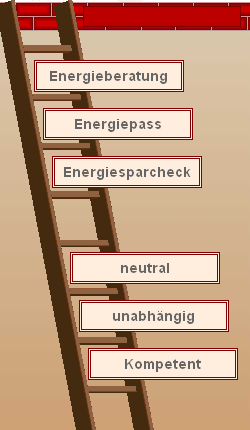
Sehr deutlich wurde das bei den Themenpunkten, die ich gerne als "Labels" zwischen die Sprossen der Leiter im linken Randbereich platzieren wollte:
 |
 |
 |
Wie man sieht, reagieren die Browser der neuesten Generation wenigstens diesbezüglich alle gleich.
Um nun in den verschiedenen Versionen des Internet-Explorers zum gleichen Anzeige-Ergebnis zu kommen, kann man sog. Browser-Weichen verwenden - auch "Conditional Comment" genannt - um gezielt auf die Unterschiede einzugehen:
<head>
<link rel="stylesheet" type="text/css" href="Standard.css"/>
<!--[if lt IE 6]>
<link rel="stylesheet" type="text/css" href="Extras-IE5.css"/>
<![endif]-->
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="Extras-IE6.css"/>
<![endif]-->
<!--[if IE 7]>
<link rel="stylesheet" type="text/css" href="Extras-IE7.css"/>
<![endif]-->
</head>
In o.g. Beispiel werden in Abhängigkeit der IE-Version unterschiedliche
Style-Sheets nachgeladen, um dort die Browser-Unterschiede auszugleichen.
Browserweichen funktionieren nur in HTML-Dateien (PHP-Dateien)
und werden auch nur vom Internet-Explorer erkannt.
Für andere Browser ist und bleibt es nur ein Kommentar.
Auch die Sonderbehandlung IE5 + IE6 für fixierte Bereiche liegt in der CSS-Datei für den IE5 bzw. IE6
|
Letzte Aktualisierung: 02.04.2010 |
Sie befinden sich hier: MyWay2Web > Denkzettel > Browserweichen |
Impressum |